


Monstroid2 -高级多用途HTML5网站模板 por ZEMEZ

Techvio - HTML5多用途IT解决方案和商业服务网站模板 por CuteThemes

汽车维修-汽车维修服务网站模板 por ZEMEZ
 SALE
SALE
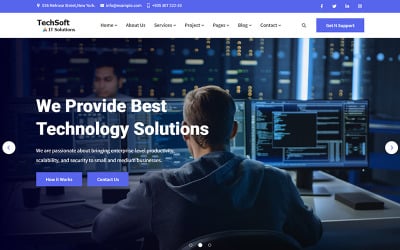
TechSoft -适用于企业服务和IT解决方案的HTML5适应性网站模板 por CuteThemes

Gravity -多用途HTML模板 por GWorld

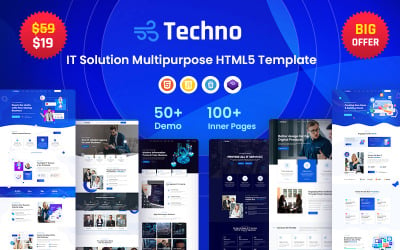
Techno:最佳的IT解决方案和多用途HTML5 + RTL模板 por DreamIT

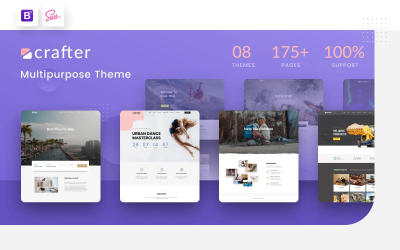
Crafter - Bootstrap 5现代多用途网站模板 por ZEMEZ

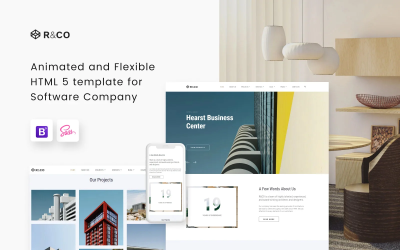
R&CO -建筑和建设网站模板 por ZEMEZ

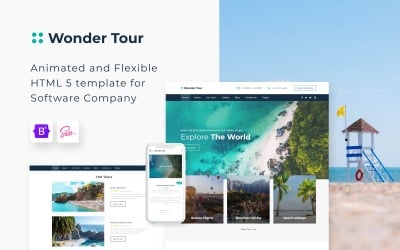
Wonder Tour: Bootstrap 5网站模板,适用于简单旅行社 por ZEMEZ

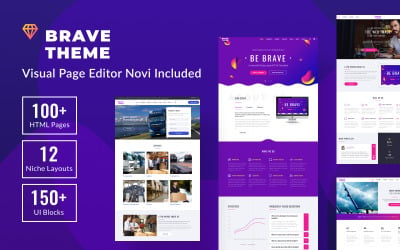
Brave Theme -多用途HTML网站模板 por ZEMEZ
 SALE
SALE

DreamSoft -软件开发公司的多页网站模板 por ZEMEZ

Unit - Bootstrap 5现代多用途网站模板 por ZEMEZ

Lead Planner - HTML5业务培训师网站模板 por ZEMEZ

Hazard -用于赌场和博彩游戏的HTML5 Bootstrap网站模板 por ZEMEZ

PathSoft - #1最快的多用途|电子商务HTML网站模板 por KovalWeb

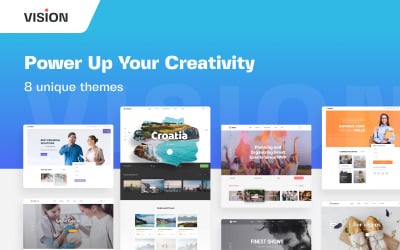
Vision -适应性多用途网站模板 por ZEMEZ

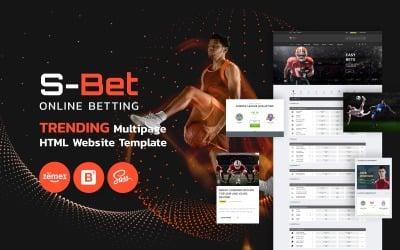
S-Bet - HTML多页在线投注网站模板 por ZEMEZ

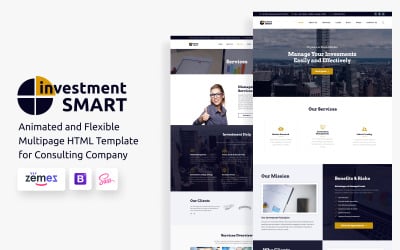
Investment Smart -投资管理公司网站模板 por ZEMEZ

Flex -创意通用多用途HTML网站模板 por ZEMEZ

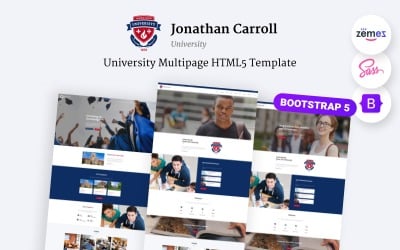
Jonathan Carroll -大学HTML5网站模板 por ZEMEZ

theFuture -网站设计机构的多用途网站模板 por ZEMEZ

HTML5建设公司网站模板 por ZEMEZ

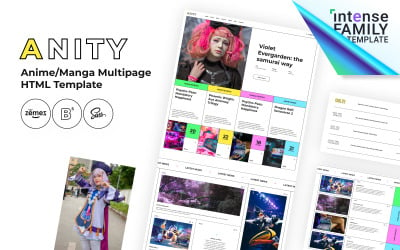
Anity - HTML5动画网站模板 por ZEMEZ

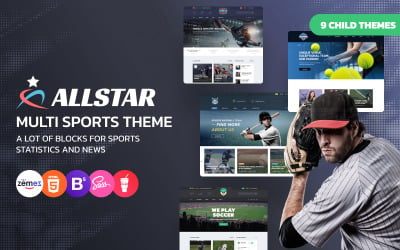
ALLSTAR - Bootstrap 5多功能体育网站模板 por ZEMEZ

巴士和客车租赁网站模板 por ZEMEZ

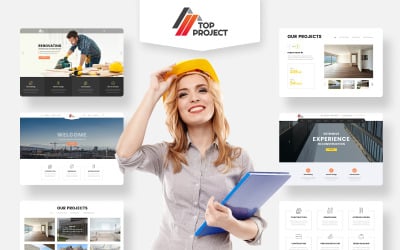
主要项目:多用途HTML网站模板构建公司 por ZEMEZ

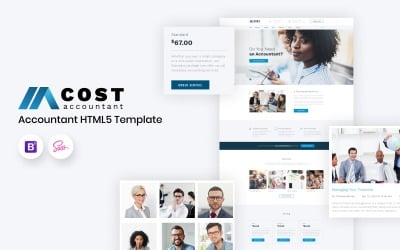
成本- HTML5多页会计网站模板 por ZEMEZ

农场- HTML5网站模板有机农场 por ZEMEZ

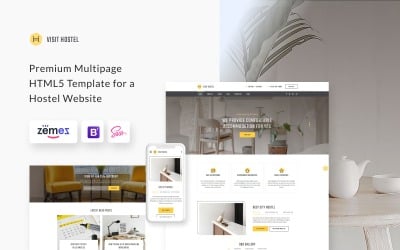
Visit Hostel - Hostel网站HTML5模板 por ZEMEZ

科学-多用途HTML5网站模板 por ZEMEZ

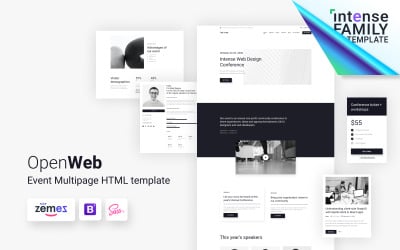
OpenWeb -简单的会议网站模板 por ZEMEZ

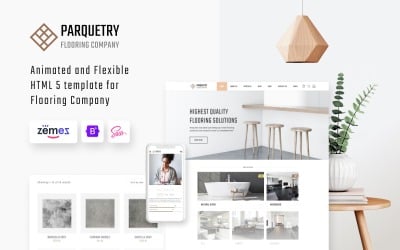
Parquetry - Flooring Company网站的HTML5模板 por ZEMEZ

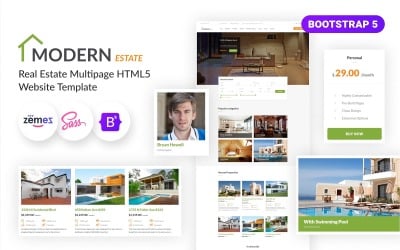
RealHouse - HTML5多页房地产网站模板 por ZEMEZ

Sweet Bakery - Bootstrap 5糖果适应性网站模板 por ZEMEZ
如何使用标签式HTML模板创建成功的网站
建立一个网站是对你业务未来最好的投资. 分享有用的信息, 产品销售, 服务和知识, escribe blogs, 与同事交流, enseña, 监督经济和金融状况, etc. 一个成功的在线项目有一条细线. 他必须有这么多的信息,并将其呈现给访问者,这样他就可以得到他认为最有用的。. 这不是一个好方法,当有太多或太少的材料. 您必须制定一个计划,希望向您的客户显示:多少信息和选项卡, 需要HTML模板内容面板. 我们将帮助您了解并做出正确的战略决策.
什么是HTML布局?
标签HTML模板是一种可用于一个或多个页面的现成布局代码. 如果您正在创建一个基于蒙版的网站, 只需将现有的演示内容替换为图像和文本. 改变面具的主体, 这意味着他定制任何元素,如果他有编程技能在任何设计. 这意味着你可以更改按钮、横幅、位置、颜色、形状甚至动画. Sin embargo, 基于已经完成的设计创建一个项目会更容易,因为你不需要从头开始创建一些东西. Normalmente, 静态站点是不需要更新的项目的最佳解决方案:名片, 登陆页, corporativas, etc. 为了更方便,还可以转换和添加一个CMS管理面板. 这些设计在管理员功能方面更加完整.
重要标签HTML模板
网页设计中使用的导航元素. 允许访问者以灵活和快速的方式访问您的信息项目或在线商店的各种细节. 当用户点击它时, 立即获得您希望看到的内容的结果.
一个成功的项目必须有结构化的、高质量的导航. 您使用这些元素对内容进行分组, 结合信息流和节省空间,避免过载.
Templateog体育首页包含哪些选项卡HTML模板?
Templateog体育首页市场有超过1000个静态设计需要. 我们建议使用上述计数过滤器和分类器,以找到最适合您的项目的分类器。. 您可以根据以下参数选择一个蒙版:主题, etiqueta, color, marco, 特征, 启动版本, tipo de galería, estilo, formulario web, calificación, costo, actualización, 下载数量, tendencias, bestseller, 最新产品, top成绩单, 最低和最高的成本.
特别注意蒙版选项卡的HTML模板. 我们的供应商仔细分析主题,并开发一个网站结构,以满足您的利基市场的必要需求.
- 动物和宠物 . 您是否有关于宠物的博客,或为猫、狗和宠物销售产品或服务?? 所以选择这些面具。. 你会发现在线商店、信息网站和登陆页面的设计.
- Médico. 如果您是医生,请考虑这些选项。, farmacéutico, 实验室助理, 医院或实验室, 和销售药品, vacunas, equipos médicos, ropa, 营养补充剂, hierbas, jarabes, vitaminas y más.
- Electrónica . 这些设计是最适合小工具维修服务, 电话销售, tabletas, portátiles, procesadores, monitores, ratones, parlantes, teclados, auriculares, micrófonos, 摄像机, televisores, 厨房电器, lavadoras, etc.
- Bienes raíces. 如果您的业务涉及房地产销售或租赁, 或者是一个房地产经纪人, 所以最好的方式是建立一个在线平台的帮助下,这些面具.
- 文化艺术. 如果你喜欢创意,请选择这些面具:雕塑, arquitectura, pintura, 文化研究, estuco y más.
- 设计与摄影. 你是从事平面设计、室内设计,还是拍摄出色的照片?? 创建一个作品集并在线提供服务.
- 教育与书籍. 教育机构最好的广告是在线环境. 方便, 看到学生名单, tareas, progresos, noticias, tesis, libros de texto, 一站式文章和课程. 这是幼儿园的最佳选择, universidades, institutos, colegios, 现代学校和早期学习机构. 如果你是一个地址的教练,这个机会会让你在网上进步.
- 业务服务 . 这个集合是我们市场上最常见的。. 它是多功能的,适合大多数企业. 首先,这是一个证明自己是一个品牌或公司的机会。. 此外,在这一行,你会发现交易,区块链,比特币和更多的面具。.
- Coches y motos. 维修汽车、脚踏车和脚踏车,或将其与备件一起出售? 我们建议查看此类别.
使用建议
标签可能有用,取决于你的网站显示给访问者的内容, 您的访客是谁以及他们如何与您的项目互动. 如何处理网页设计的各个方面, 一些技术提高了可用性并增强了用户交互. 我们为您提出了一些建议。.
- 保持对称性和交互性. 内容面板的组织必须符合逻辑,并与信息架构相关联. 用户可以轻松地确定自己的位置以及执行哪些操作. 效果必须确认页面上有连续的步骤.
- Que sea breve. 标题应简明扼要。. 注意一致的字体.
- 明确的互动. 突出显示当前内容面板并隐藏未使用的内容面板.
编辑HTML选项卡模板教程
标签HTML模板常见问题解答
什么是标签HTML模板?
这些都是静态设计,有页面和链接到它们。. 您可以在网站上选择所需的信息并熟悉它. 这种能力为任何项目提供了许多优势, 因为它显示了客户需要查看的全部材料.
什么时候最好避免使用HTML模板内容面板?
- 查看分组相关内容更为方便. 这种设计要求您在浏览页面时进行研究,而点击搜索则会中断您的工作。.
- 内容一致. 客户服务页面在寻找答案而不是要查看的主题时,不应使用内容面板.
- 如果空间有限,垂直剖面和滚动更有意义.
使用它们的主要提示是什么??
- A veces, 初学者使用DOM内容格式化网站模板列中的文本, así que use elementos y colóquelos según sea necesario usando CSS.
- 使用表格来组织表格数据.
- 如果使用CSS操作,则使用百分比来定义缩进宽度。. 提高响应能力,因为宽度值在屏幕上显示网站时起着关键作用.
如何获取带有HTML主题的标签?
在Templateog体育首页网站注册. 然后选择所需的主题并将其添加到购物车中. 输入您的账单信息并选择付款方式. 支付产品. 之后,通过电子邮件或电话进行验证。. 使用您帐户上的链接下载您的面具.